INU
A connected electric scooter designed for urban transport
Brief
Our team at Zemingo designed and developed INU’s digital touch points - from its mobile apps to the handlebar’s dashboard.
Customer Journey map
We kicked off the project using storytelling to illustrate the relationship between INU and the customers, to better understand what motivates or discourages people in each stage of the journey.

Challenge #1
How might we design a mobile app that seamlessly extends the rider's physical dashboard?
This is me taking the INU for multiple usability rides, examining the riders' vital aspects such as data legibility (day and night), visual representation, cognitive capabilities, and safety.
Later on, our team collaborated with industrial designers, providing insights from the research phase and working together to improve the harmony between the physical and digital components to create a unified dashboard.
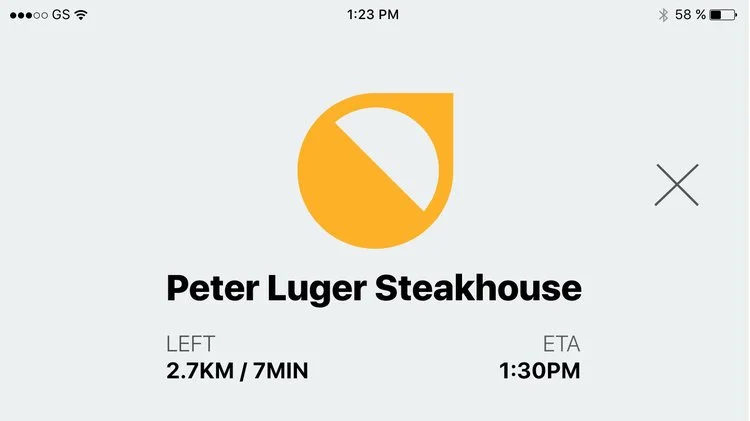
Navigation Concept: Ride Mode
The fill indication of the compass shows the rider's proximity to the destination. The "close" button is big and left-positioned to enable easy finger-tapping while riding.
Challenge #2